Scanning and optimising images using Photoshop
←
→
Page content transcription
If your browser does not render page correctly, please read the page content below
Scanning and
optimising images
using Photoshop
Practical workbook
Aims and Learning Objectives
The aim of this course is to explore the procedures of image capture using a scanner
and to optimise the resulting digital images using Photoshop.
After completing the course, you will be able to:
• understand colour rendition issues;
• understand the digitisation process;
• set scanning parameters adequately for the intended output;
• capture images using a scanner;
• crop images;
• correct perspective problems;
• adjust the tone and colours of images;
• sharpen images;
• scale images.
University of Bristol Information Services document scanning-t1Scanning and optimising images using Photoshop (scanning-t1) Document information Course files When working in the Computer Centre training rooms save your files in C:\USER\Scanning\. Related documentation Other related documents are available from the web at: http://www.bristol.ac.uk/is/learning/documentation/docs-by-category.html#graphics Scanning and optimising images using Photoshop (Oct 06) www.bristol.ac.uk/is/learning/documentation/scanning-t1/scanning-t1.doc If you have any comments or queries about this document mail iser-docs@bristol.ac.uk. This document may be used wholly or in part by the academic community, providing suitable acknowledgment is made. It may not be used for any commercial or profit-making purpose without permission. © 2006 University of Bristol. All rights reserved.
Scanning and optimising images using Photoshop (scanning-t1) Introduction There is little doubt that the use of digital images in learning, teaching and research projects is growing. Typical uses include: supporting lectures and other presentations; creating Web-based instruction and creating digital image archives. Another aspect of digital images is that they can be delivered on a variety of supports: PowerPoint, Web, image database, CD-ROM and print. It is therefore important to be familiar with image digitisation processes in order to obtain images that will be ‘fit for purpose’. Scanning provides a means for converting traditional film images to the digital format, where they can be manipulated and enhanced just like any digital image. This course shows you how to make better use of your scanner and apply image enhancement techniques using Adobe Photoshop. Prerequisites This course assumes that you are familiar with the use of a computer keyboard and mouse, and with the Windows environment.
Scanning and optimising images using Photoshop (scanning-t1)
Contents
Introduction to Photoshop.......................................................................................1
The Toolbox ...................................................................................... 2
Palettes.............................................................................................. 3
Getting help....................................................................................... 5
Colour management .................................................................................................6
Colour settings ................................................................................. 6
Choosing an RGB working space ................................................... 6
Monitor calibration ........................................................................... 8
Task 1 Scanning an image.................................................................................10
Preparing to scan ........................................................................... 10
Starting the scanning process ...................................................... 10
Task 2 Getting started with Photoshop ............................................................14
The View menu ............................................................................... 14
The Document window................................................................... 14
Zooming in and out of an image ................................................... 16
Viewing an image full screen......................................................... 17
Task 3 Cropping and correcting perspective problems..................................18
Simple cropping operation ............................................................ 18
Cropping with perspective correction .......................................... 19
Saving the cropped image ............................................................. 20
Task 4 Adjusting overall tone and colour ........................................................21
Interpreting an image ..................................................................... 21
Adjusting brightness and contrast with Levels........................... 22
Adjusting the colour balance with Levels .................................... 23
More colour adjustments with Hue/Saturation ............................ 24
Task 5 Sharpening an image .............................................................................26
Creating a Background copy......................................................... 26
Applying the Unsharp Mask .......................................................... 26
Saving the image in the Photoshop format.................................. 27
Flattening an image ........................................................................ 28
Task 6 Resampling an image.............................................................................29
Resampling up ................................................................................ 29
Resampling down ........................................................................... 30
Checking the print size of an image ............................................. 32
Task 7 Optimising an image to a suitable format ............................................33
Saving as a GIF ............................................................................... 34
Saving as a JPEG ........................................................................... 34
Appendix A Resolution and image size for printing ........................................ 36
Appendix B Further resources ........................................................................... 37
Digital imaging ................................................................................ 37
Scanning ......................................................................................... 37
Photoshop tutorials........................................................................ 37Scanning and optimising images using Photoshop (scanning-t1)
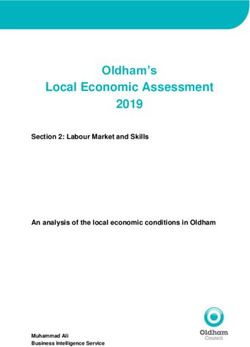
Introduction to Photoshop
Photoshop is the ultimate Swiss army knife for all your imaging needs, from basic to highly
sophisticated image editing. For example you can simply enhance a photograph (remove red eye
effect and scratches, crop, etc.), or create a complex photo collage or a sophisticated Web
interface. Palette well
Palettes
Menu bar
Option bar
Toolbox
Active image area
Status bar Context menu
The main components of the Photoshop work area are:
• Menu bar - contains menus organised by tasks. For example, the Layers menu contains
commands for working with layers.
• Toolbox - contains tools for creating and editing images.
• Options bar – provides options for the currently active tool.
• Active image area (also called Document window) – displays the active open file. Several
images can be open at the same time, but only one can be active at a time.
• Palettes – help you monitor and modify images. They can be nested by dragging the title tab
of one into the body of another. Use the Window menu to show/hide palettes
Other useful elements are:
• Palette well – helps you organize the palettes in your work area.
• Status bar – located at the bottom of every document window, it displays useful information
about the image and brief instructions for using the active tool.
• Context menu – display commands relevant to the active tool, selection, or palette. You
access them by right-clicking on an image or palette item.
The Toolbox, Palettes and Active image area can easily be moved around the workspace by
clicking the top bar and dragging them.
1Scanning and optimising images using Photoshop (scanning-t1)
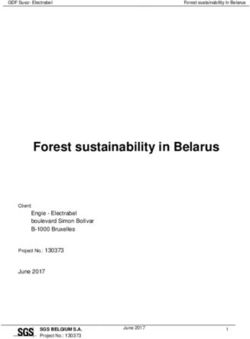
The Toolbox
Move Tool
Magic Wand Tool
Crop Tool
Hand Tool Zoom Tool
Set foreground/ Screen Mode options
background
colour
The Photoshop CS2 Toolbox contains all the tools you need for manipulating and creating
images, for example, making selections, cropping, drawing, painting, erasing, moving,
magnifying, etc.
Some of the buttons represent families of tools rather than single tools. For example, the
Rectangular Marquee Tool is the default for selecting geometrical shapes, but if you right-
click on it, a palette pops out with more choices such as an Elliptical Marquee Tool.
Further options are available when you hold down the , or keys as you
use a tool. For example, hold down to select a circular shape with the Elliptical
Marquee Tool.
2Scanning and optimising images using Photoshop (scanning-t1)
Palettes
Palettes are one of the main means of accessing many of the features of Photoshop. You can
show and hide them using the Window menu. Alternatively, you can press the key while
holding down to hide/show them all.
Palettes can be moved around or nested (stacked behind one another) by dragging the title tab of
one palette onto the body of another.
To bring a palette to the front, just click its title tab.
You can also expand/collapse them by double-clicking on the title tabs.
If you don’t like having palettes floating
around, you may prefer accessing them from
the Palette well. To add a palette to the
Palette well, simply drag it into it as
illustrated on the right.
Clicking on the right pointing arrow in the
top right corner will bring out a menu specific
to the active palette.
Two of the most useful palettes are the Layers palette and the History palette:
The Layers palette
Layers are an essential part of Photoshop and you need to think of them as the building blocks to
every image that you create. Individual palettes and the toolbar can be displayed or hidden using
the Window menu (those with a tick mark next to them are visible).
The Layers palette enables you to control elements of an image by assigning separate layers to
each individual element. Layers allow you to work on one element of an image without disturbing
the others.
3Scanning and optimising images using Photoshop (scanning-t1)
Blending modes Layers palette menu
Hide/Show layer
Reveals layer effects
Layer name
Layer thumbnail
Delete layer
Link layers Add a layer style
Create a new layer
Add layer mask
Create a new group
Create new fill or
adjustment layer
The idea is that you stack layers (in the same way that you would stack sheets of acetate
transparencies) containing the various elements that will form your final image. There are different
types of layers:
• Image layers are transparent and may contain images or part of images. They can also be
used for drawing, filling with colour, etc. They contain pixel information only.
• Adjustment and fill layers allow you to make colour and tonal adjustments to your image
without permanently changing its pixel values.
• Type layers allow you to insert text in your image. A new Type layer is automatically added
above the active layer when using the Type Tool.
• Shape layers are filled with solid colours and the outline is defined with a vector mask
and/or a layer mask. A new Shape layer is automatically added above the active layer when
using one of the shape tools (Rectangle/Rounded Rectangle/Line/etc Tool).
In addition, you can manipulate each layer individually by applying various styles and effects
(blending, drop shadow, etc.), filters and masks.
The History palette
Every change that you make to your image is recorded in the History palette as a history state.
History palette menu
Create new document
from current state
History state
Create new snapshot
History state slider
Delete current state
4Scanning and optimising images using Photoshop (scanning-t1)
Just click on a state in the History palette to go back to that state (alternatively drag the History
state slider up or down to point to the state you wish to move to). The states below the one you
click on are dimmed and will be discarded if you continue to work from the selected state.
You can also delete states by dragging them into the wastebasket icon in the bottom right corner of
the palette (alternatively right-click on the name of the state you want to delete, then choose
Delete from the pop-up menu). Notice that this action will also delete all the subsequent states.
By default, the History palette will remember 20 states. You can change this by going to
Edit/Preferences/General.
Getting help
Photoshop has a comprehensive help tool (see illustration below). To open it, go to
Help/Photoshop Help.
A-Z Index
Adobe Photoshop Help Center
5Scanning and optimising images using Photoshop (scanning-t1)
Colour management
Colour settings
One problem with imaging software is the issue of screen, scanner and printer inconsistency. For
example, monitor brightness, contrast and resolution all affect the way an image is displayed.
Photoshop includes features to help ensure that screen colours will, as far as possible, resemble
the final image.
As a rule of thumb, the image mode should be set to RGB Color when working for screen display
and CMYK Color for printing. To check this, from the main menu, select Image/Mode.
The reason for this is the differing nature of colour creation between media.
Printers use Cyan, Magenta, Yellow and Black to simulate the full spectrum. This is known as the
subtractive method; remove all of these colours and you will end up with white (hence the
standard paper colour). Adding 100 percent cyan, magenta and yellow would, in theory, result in
black. However, in practice, results are never perfect, so printers include black ink; this is also a
more economical way to work.
Computer screens, along with other digital media such as scanners and digital cameras, replicate
colour using the additive method. Red, Green and Blue are combined to create a range of
millions of colours: Adding 100 percent of each colour results in white light, whereas 0 percent will
render black, in other words, no light.
If converting from a screen image to a printed version, all changes should be made in RGB mode
before a final conversion to CMYK, using the menu shown above. This will remove any colours that
can only be displayed on screen, replacing them with their nearest printable equivalents. If you
need to work on an image that has been saved in Indexed Color mode, you will need to convert it
to RGB Color in order for it to be fully editable. Indexed Color uses a smaller palette to cut down
on file size.
The advantage of working in RGB Color is that you have access to all the bells and whistles of
Photoshop which would otherwise be hidden or greyed out in CMYK Color.
Choosing an RGB working space
The colour working space refers to the gamut (range of colours) that can be displayed or printed.
This range varies for different RGB working spaces and for different devices and can be changed
in Photoshop.
6Scanning and optimising images using Photoshop (scanning-t1)
sRGB IEC-61966-2.1
sRGB is the standard colour space for PC computer monitors and is the colour space assumed by
many applications (including Web browsers and Photoshop). However, it has a limited gamut,
sufficient for on-screen use (e.g. Web design, PowerPoint presentations), but unsuitable for quality
printing, since it clips colours in the CMYK gamut.
Adobe RGB (1998)
Adobe RGB (1998) has become the recommended RGB editing space for RGB files that are
destined to be converted to CMYK for print output. It provides a much wider gamut and
consequently it has a much better ability to capture very deep or bright colours.
The figure on the right shows the full colour gamut (billions
of colours) visible to the human eye. A shows the typical
Adobe RGB (1998) colour space and B the sRGB colour
space.
As you can see, A covers a greater range of colours than
B.
There are other RGB colour spaces that have a much
wider gamut (Wide Gamut RGB), however, these are
intended for highly specialised applications.
To summarise, you should stick to sRGB for images
intended to be used on the Web or for on-screen
Chromatic
presentations, and convert to Adobe RGB (1998) for
diagram
images intended for print (after conversion to CMYK)
• To change the RGB colour space from sRGB to Adobe RGB, go to Edit/Color Settings. In the
Color Settings dialogue box, in the RGB drop-down menu (under Working Spaces) select
Adobe RGB (1998) as shown below:
• To convert from RGB mode to CMYK, go to Image/Mode and select CMYK Color from the
list.
7Scanning and optimising images using Photoshop (scanning-t1)
Monitor calibration
The Adobe Gamma utility comes bundled with Photoshop and can be used to calibrate a monitor’s
settings: RGB colour balance, brightness, contrast and white point (the point at which colour will be
displayed as white).
To launch the Adobe Gamma wizard, go to Settings/Control Panel and double-click on the icon
labelled Adobe Gamma.
The wizard will appear as follows:
Make sure the Step By Step (Wizard) radio button is checked and click the Next button to
proceed.
Leave the default monitor profile selected unless you know of a better match for your screen, in
which case click the load button and choose from the list displayed.
Click the Next button and follow the on-screen instructions to set the brightness and contrast of
the monitor.
Again, click Next to display the Phosphors pop-up. This should be left unchanged, unless you
know for certain that your monitor’s phosphors differ from the default option.
Proceed by clicking the Next button. Uncheck the View Single Gamma Only box and set the
gamma (mid-tone) brightness of your screen for each primary colour by following the on-screen
instructions.
8Scanning and optimising images using Photoshop (scanning-t1)
Assuming you are using a PC, from the dropdown menu, select Windows Default. There is also a
Macintosh option. The Custom setting is only available to Macintosh users.
Having clicked Next to continue, leave the Hardware White Point as displayed unless you know it
is incorrect. Continue to the next screen, leave Adjusted White Point as set and proceed to the
final screen. You have an option to view the screen with before and after settings, before clicking
the Finish button to name and store your monitor’s new profile.
See Ian Lyons’ article, Photoshop CS - Colour Management (www.computer-
darkroom.com/ps8_colour/ps8_1.htm) for a more detailed introduction to colour management.
9Scanning and optimising images using Photoshop (scanning-t1)
Task 1 Scanning an image
Objectives To obtain a scan from a traditional film image.
Comments It is important to set the scanning parameters adequately for the intended image
output. For example if you want to make an A4 print, you will need to scan the
original at a setting that provides enough information for a good print at that size.
Conversely if you scan an image for a website less information will be required.
Preparing to scan
1.1 Prepare the scanner:
¾ Check that the scanner is powered up (you should see a ‘ready’ blue light on 1
the left of the scanner front panel) – if it is not press the Power Save button 1.
1.2 Prepare the original:
¾ Check the condition of the photograph handed out to you, handle it with care, by its
sides (avoid touching the surface with your fingers) and check that it is clean –
gently blow off any obvious dust or hair-like particles if necessary.
Note This is the first step towards a quality scan. The more you keep the original image in
good condition and clean, the better the digital image and the less retouching it will
need.
1.3 Place the image in the scanner:
¾ Lift the front edge of the scanner.
¾ While holding it up, insert the photograph face up with its top edge alongside the top
edge of the scanner holder, roughly in the centre.
¾ Return the scanner to its original position on the holder – you can see the image
face up through the scanner glass.
Starting the scanning process
1.4 Open the HP Director scanning software and set preferences: 2
2
¾ Click on the HP Director icon on the Desktop – alternatively go to
Start / All Programs / HP / HP Director.
¾ Click on the Settings menu at the top and on Scan Settings and Preferences /
Button Settings.
¾ In the Button Settings dialogue box, select the Scan Picture button (Director) tab
¾ Look for the question Where do you want to send the scanned image(s)? and
select Save to file from the dropdown box and click OK.
1.5 Open the HP Scanning program:
¾ In the HP Director window, click Scan Picture – this will open the HP Scanning
window.
A preview of the scan will appear in the dialogue box. You can make adjustments to
it before completing the final scan by dragging the black square handles at the
corners and sides of the selection boundary in or out (see Figure 1).
Note The HP scanning software offers a number of tools to edit the image at the scanning
stage. For example, tools for adjusting the contrast and colours, resizing,
sharpening, etc. However most of these adjustments can be done better, later, in a
dedicated image editing software like Photoshop.
10Scanning and optimising images using Photoshop (scanning-t1)
Three settings in particular concern us at this stage, those that tell the scanner:
• What type of output you want.
• What resolution is required.
• What size the final image should be.
Main menu
Adjustment tools
Scan preview
Close image
adjustment tools
Scan information
Figure 1 - the HP Directory scanning dialogue box
Note If you can’t see the adjustment tools panel on the right, click on the Open 3
image adjustment tools arrow 3 on the right side of the dialogue box.
1.6 Set the output type:
¾ In the main menu, hover the mouse pointer on Output Type and select Millions of
Colors (Figure 2):
Figure 2 - Output Type menu options
• Millions of Colors is a 24-bit (ie 16.7 million colours) output suitable for colour
photographs and drawings containing a lot of shading and tones, and intended
for printing or displaying on a colour monitor set to millions of colours.
• The 256 Colors options (8-bit, system palette and web palette) are suitable for
colour images containing a limited number of colours, such as logos or drawings
with large areas of the same colour, and/or requiring a small file size. Of the 256-
colour output types, the 8-bit provides the best quality for a single image (the
colour palette consists of 16 basic colours, plus 240 of the most commonly used
colours in the image).
11Scanning and optimising images using Photoshop (scanning-t1)
• 256 Gray Shades (8-bit grayscale) is suitable for images to be printed to a
black-and-white printer or to be saved as a black-and-white image.
• Black & White (1-bit) is suitable for black-and-white drawings without shading or
for text saved as an image.
Note If scanning a black and white photograph original, you may get better results setting
the output type to Millions of Colors. This gives you three times more information
to work with than 256 Gray Shades. While this introduces colour into the scan, you
can convert it to black and white afterwards or desaturate in Photoshop.
1.7 Set the scanning resolution and scale:
Scanning resolution and scaling are complementary settings which are normally
dictated by the use to which the resulting scanned image will be put.
Resolution is particularly relevant to print output: it determines the number of pixels
in a specific area and is usually expressed in pixels per inch (ppi) or dots per inch
(dpi). For example, a resolution of 300 ppi is usually recommended for a high quality
print on an inkjet printer.
Scaling allows you to control the pixel size of the scanned image. If it is destined to
be viewed on a computer screen, then the pixel dimension is all you need to know,
the resolution is irrelevant.
However, for print output you need to care both for the resolution and scale because
together they help determine the real life dimensions of the image expressed in
inches or centimetres. For example, for an 11.5 x 8 inch (roughly A4 size) print at
300 ppi, you would need to make sure the scanned image pixel size is 3450 x 2400
pixels.
For this task, we will assume that you want to use the present image in a
PowerPoint presentation, so we will set the resolution to 100 and the scale to 150%.
¾ In the Adjustment Tools panel, click on Resize and then Resolution – alternatively
you can use the main menu: Resize is in the Basic menu and Resolution in the
Advanced menu. The HP scanning screen should now look like this:
Figure 3 - Resize and Resolution adjustment options
¾ Set the Resolution to 100 – notice the changes in the Resize Selection Area
Dimensions and Output Dimensions options (also reflected in the scan
information details below the preview scan).
¾ Now set the Resize Scale to 150% – notice the change in the Output Dimensions
width and height fields. These are the dimensions we are interested in because they
show the number of pixels you have to play with.
12Scanning and optimising images using Photoshop (scanning-t1)
The Output Dimensions in the Resize menu should be something like 600 pixels in
width x 900 pixels in height (or thereabouts).
Note If in doubt as to the pixel dimension and/or resolution that you need, aim to get a
high quality scan – as a rule of thumb, 3500 x 2500 pixels will allow you to
comfortably print up to A4 (even A3 size) on an inkjet printer. From this master
version you can then make smaller ones for using on the web or in PowerPoint.
1.8 Start scanning: 4
4
¾ Click on the Accept button .
The scanner will start scanning – depending on the resolution, this may
take some time.
¾ When asked if you want to scan another image, select No.
1.9 Next, you will be prompted to save your scanned image:
¾ In the Save in field, navigate to the course folder located on C:\Users\Scanning\.
¾ In the File name field type in egypt150.
¾ In the Save as type field, select Tiff Image (*.tif) – TIFF is an uncompressed file
format that is best for maximum image quality (file formats are explained in detail
later).
Note The software that comes with scanners varies depending on the manufacturer and
the price of the scanner (high-end professional scanners tend to come with more
sophisticated and better software).
Whatever software comes with your scanner, make sure you read the
instructions carefully to make the most of it.
13Scanning and optimising images using Photoshop (scanning-t1)
Task 2 Getting started with Photoshop
Objectives To open an image and learn to use some basic tools and menus.
Comments Photoshop contains many useful tools that make working with images easier. This
section introduces some of these tools.
2.1 Start Photoshop and open the image you just scanned:
¾ Go to Start / Programs / Web Graphics / Photoshop CS2 / Adobe Photoshop
CS2.
¾ Click No to the question ‘Do you want to customize your color management
settings now?’
¾ Go to File / Open and, in C:\USER\Scanning\ open the file: egypt150.tif.
2.2 Make a copy of the image:
¾ Go to Image / Duplicate.
¾ Accept the suggested file name (egypt150 copy) and click on OK.
¾ Close the original image by clicking the Close icon 5 in the top right corner of 5
the Image Window.
Note It is good practice to work on a copy rather than on the original version of a
photograph, so that you have a backup in case something goes wrong!
The View menu
The View menu contains various utilities that make working with Photoshop easier.
2.3 Go to the View menu and select the following options (selected options have a tick
mark next to them):
• Rulers (it may already be selected) – to display rulers along the top and left
edge of the Document window.
• Show/Grid – to display a grid on the image (grids are useful for aligning
elements).
To alter the grid spacing go to Edit / Preferences / Guides, Grids & Slices.
• Show / Guides – guides can then be positioned anywhere in the image area
and used for the precise positioning and alignment of image elements
Note You can switch grids and guides on and off by (de)selecting Extras in the View
menu, or using the keyboard shortcut + .
2.4 The ‘Snap to’ behaviour is particularly useful for precise aligning or positioning of
image elements (eg text, cropping marquee, etc):
¾ Go to View / Snap to to specify the elements (eg Guides, Grid, Document
bounds, etc) to which you want to snap when snapping is enabled.
Note However, sometimes snapping prevents you from correctly placing elements, so it is
important to be able to switch it on and off quickly. Use the keyboard shortcut
+ + ; to enable or disable snapping – alternatively go to View / Snap.
The Document window
2.5 Change the ruler unit:
¾ Right-click anywhere on the left or top ruler to open the context menu and select a
different unit than the one selected – settle for Pixels in the end (Figure 4).
14Scanning and optimising images using Photoshop (scanning-t1)
Right-click
Figure 4 - changing the ruler unit
2.6 Insert guides:
¾ Click and hold anywhere in the top ruler, and drag down the mouse cursor until you
see a horizontal blue line.
¾ Similarly add a vertical guide starting in the left ruler and dragging to the right.
¾ To reposition a guide, select the Move Tool in the Toolbox, then grab a guide and
move it up or down, or left or right.
Note To enable or disable guides quickly, use the keyboard shortcut + ;.
2.7 The Status bar at the bottom of the Document window provides useful
information:
¾ Click anywhere in the status information box containing size/dimension/etc
information, and keep the mouse button down.
¾ This will bring up a scaled preview showing the size and position the image will print
with the current page setup (Figure 5).
Figure 5 - scaled preview in the Status bar
Note To check or change the page setup, go to File / Page Setup. The default page
setup should be A4 portrait.
2.8 Try the same thing but this time pressing the key as you left-click in the status
information box. This will display the image dimensions, the colour mode and
resolution (Figure 6).
15Scanning and optimising images using Photoshop (scanning-t1)
Figure 6 - image information in the Status bar
2.9 Finally, click on the arrow next to the status information box (Figure 7), select Show
and try the different options:
Status information options
Figure 7 - accessing the status information options
• Version Cue: a tool for working collaboratively on projects – not relevant to
most users.
• Document Sizes: the first figure shows the file size of a flattened version of the
image. The second, the size if saved with all the layers.
• Document Profile: the current profile (colour mode and pixel bit depth)
assigned to the image.
• Document Dimensions: the image dimensions expressed in the unit set for the
rulers.
• Scratch Sizes: the first figure displays the amount of RAM memory used. The
second shows the total RAM available to Photoshop.
• Efficiency: summarises how efficiently Photoshop is working.
• Timing: shows the time it took to complete the last operation. Reset every time
you change tools or execute a new operation.
• Current Tool: displays the name of the tool currently selected.
• 32-bit exposure: Option for adjusting the preview image for viewing 32-bits-per-
channel high dynamic range (HDR) images – not relevant to most users.
Zooming in and out of an image
2.10 Using the Zoom Tool:
¾ In the Toolbox, select the Zoom Tool 5 – as you hover the mouse pointer 6
over the image notice how it changes into a magnifying glass icon with a +
sign inside.
¾ To zoom in:
• either click on the image repeatedly until you reach the desired level of
magnification (up to 1600%),
• or drag the magnifying glass to delimit the area you wish to magnify.
¾ To zoom out, hold down the key (notice how the plus sign in the magnification
glass icon changes to minus) and click on the image until you reach the desired
level of magnification (down to 0.4%).
16Scanning and optimising images using Photoshop (scanning-t1)
Note When viewing an image at 100% magnification, one image pixel fills one screen
pixel.
Viewing an image full screen
2.11 Photoshop allows you to view images in their own window (default) or to fill the
entire screen. You can also hide the menu bar, title bar, and scroll bars, giving you
more screen space:
¾ Press the F key on the keyboard and notice how the screen changes to Full Screen
Mode with Menu Bar. Press it again and the screen changes to Full Screen Mode.
¾ Press the F key a third time to come back to the Standard Screen Mode.
Note You could use the Screen Mode options in the Toolbox, or the View / Screen
Mode menu options instead.
17Scanning and optimising images using Photoshop (scanning-t1)
Task 3 Cropping and correcting perspective problems
Objectives To crop an image and straighten out keystone distortion.
Comments Cropping consists of selecting the area of an image that you want to keep and
eliminating the outer crop area. The Photoshop crop tool also allows you to correct
perspective problems (keystone distortion) such as the vanishing vertical edges of a
building photographed from ground level.
Simple cropping operation
3.1 Define the crop area:
7
¾ In the Toolbox, select the Crop Tool 7.
¾ Click in the top left corner of the area you want to select and drag towards the
bottom right to mark out the area that you want to keep (crop marquee). Notice how
the area outside the crop selection dims.
¾ Adjust the crop marquee to cover an area similar to that in Figure 8:
• To scale the crop marquee grab and drag one of the handles – to constrain the
proportions, hold down as you drag a corner handle.
• To reposition the crop marquee, place the cursor inside the marquee – it will
change to a black arrow – and drag.
Crop Tool handles
Figure 8 - the crop marquee in the image window
Note You can also rotate the crop marquee. Place the cursor just outside one of the
corners until it changes into a curved arrow, then click and drag. To move the centre
point around which the crop marquee is rotated, click and drag the centre point
around which the marquee rotates.
18Scanning and optimising images using Photoshop (scanning-t1)
3.2 Commit the crop:
¾ When you are satisfied with the position and size of the crop marquee, click 8
the Commit button 8, press , double-click in the crop marquee, or
right-click and choose Crop from the context menu.
Note Until the cropping operation has been either committed or cancelled, no other 9
tool or menu can be used. To cancel the cropping operation, press or
click the Cancel button 9 in the Options bar.
Cropping with perspective correction
3.3 Define a new crop area:
¾ Undo your previous crop – either use Edit / Undo Crop, or the History palette.
¾ Define another crop marquee, this time making sure you include the vertical lines on
either side of the characters, as well as the horizontal line below their feet, as shown
in Figure 9.
3.4 Correct the keystone distortion:
¾ In the Options bar that appears at the top of the screen when you choose the Crop
Tool, tick the Perspective box (Figure 3-2).
Perspective tick box
Figure 9 - the crop tool option bar
¾ Click the top left corner handle and drag it to the right until the left marquee border is
parallel to the vertical line in the image (Figure 10).
Crop marquee line
Vertical line in the image
Figure 10 - correcting perspective
¾ Repeat, using the other corner handles to level the bottom and top horizontal
marquee borders with the horizontal lines in the image, and the right marquee
border with the right side vertical line in the image.
¾ Once you are satisfied with your selection, commit the crop.
19Scanning and optimising images using Photoshop (scanning-t1)
Your image should now have perfect vertical and horizontal lines, as illustrated in
Figure 11:
Figure 11 - cropped image after perspective correction
Note This operation can be fiddly, particularly with images that do not have clear vertical
and horizontal lines. Trial and error and a little patience should overcome any
difficulty!
Saving the cropped image
3.5 To save your image:
¾ Go to File / Save As.
¾ In the Save In box of the Save As window, go to C:\USER\Scanning\, in the File
Name box replace the suggested file name with egypt_mural and in the Format
box select TIFF(*.TIF).
¾ Click on Save.
¾ In the TIFF Options pop-up window, leave the options as they are and click on OK.
20Scanning and optimising images using Photoshop (scanning-t1)
Task 4 Adjusting overall tone and colour
Objectives To make basic image corrections using Photoshop’s image correction tools.
Comments Once you have cropped your image, the next thing you will want to do is improve its
appearance. For example it may lack contrast, have a colour cast, be too bright, or
displays any combination of these faults.
Interpreting an image
4.1 Before making any adjustment, it is important to be able to analyse the image you
are working on.
We can use our eyes to make subjective judgements about how the picture looks,
but for more useful and objective information we can also use the image histogram.
¾ In the Window menu, select Histogram. Then open the palette menu and select
Expanded View (see Figure 121 below):
Click here to open the
palette menu
Figure 12 - expanding the view of the Histogram palette
The Expanded View displays some extra options (Figure 13):
Channel menu
Number of pixels
Refresh button
Black (0) White (255)
Statistical information
Figure 13 - the Histogram palette Expanded View
The histogram shows the shades of tones (pixels) that make up an image and their
distribution for all 3 channels at once (RGB) or individual channels.
¾ What does the information provided by the Histogram palette tell you about the
current image?
21Scanning and optimising images using Photoshop (scanning-t1)
Adjusting brightness and contrast with Levels
4.2 Open the Layers palette if it is not already open – go to the Window menu and
select Layers.
4.3 Resetting the input shadow and highlight levels:
¾ At the bottom of the Layers palette, click on the Create new fill or 10
adjustment layer icon 10 and select Levels to open the Levels dialogue
box (Figure 14):
Channel selector Gamma slider
Input shadow Input highlight
levels slider levels slider
Output highlight
levels slider
Output shadow
levels slider
Figure 14 - the levels dialogue box
Input Levels
• The Input Levels sliders and entry boxes allow you to increase the contrast by
adjusting the input shadows and highlights.
• The Gamma and entry box allow you to adjust the relative image brightness
between the shadows and highlights (drag the slider left to lighten and right to
darken the image).
Output Levels
The Output Levels sliders allow you to reduce the tonal range (contrast) in an
image. It is best not to touch these because they inevitably result in loss of data in
the shadows and highlights – unless you deliberately want to reduce the output
contrast.
The histogram in Figure 14 shows that the image has limited contrast; in other
words we have no dark blacks or bright whites. So the first adjustment we are going
to make is reset the darkest shadow and lightest highlights points for each of the
RGB colour channels:
¾ Make sure the Preview box in the bottom right is checked so you can see the
changes taking place.
¾ In the dropdown Channel selector, select Red.
¾ Holding down the key, first drag the Shadows input slider to the right and set
it just before you see some shadow detail in the image. Then drag the Highlights
input slider to the left and set it just before you see some highlight detail.
22Scanning and optimising images using Photoshop (scanning-t1)
¾ Repeat the previous step for the Green and Blue channels and click OK once you
are satisfied.
Notice how these changes have affected the RGB histogram in the Histogram
palette (Figure 15):
Figure 15 - Image histogram after Levels changes
You should now have a better spread of pixel levels between shadows and
highlights, but notice how some information has been lost at some levels (hence the
comb-like effect).
Adjusting the colour balance with Levels
4.4 In the previous task, we used the Levels adjustments on individual channels to
correct the overall contrast of the image. We are now going to use the same tool to
correct colour casts.
¾ Re-open the Levels adjustment layer you created in the previous task by double-
clicking on its thumbnail in the Layers palette (Figure 16):
Double-click on the
Levels layer thumbnail
Figure 16 - re-open the Levels layer
At this point you need to decide whether your image has a colour cast and if yes,
which colour. So let’s say your picture looks too red:
¾ Go to the Channel menu and select the Red channel.
¾ Move the Gamma slider slightly to the right as in Figure 17:
23Scanning and optimising images using Photoshop (scanning-t1)
Figure 17 - correcting a red cast using Levels
If your image has a different colour cast, use the following table to decide which
channel to use:
Colour cast: Use the colour Move the Colour
channel: Gamma slider: added:
Red Red Right Cyan
Green Green Right Magenta
Blue Blue Right Yellow
Cyan Red Left Red
Magenta Green Left Green
Yellow Blue Left Blue
Note When dealing with black and white photographs, you don’t need to adjust each
colour channel separately. To correct the overall contrast and brightness you can
use the composite RGB channel instead. Use the Input Levels to improve the
overall contrast, and then the Input Gamma to correct the brightness.
More colour adjustments with Hue/Saturation
4.5 The Hue/Saturation dialogue box allows you to adjust the hue (colour), saturation
(colour intensity), and lightness of the entire image or of individual colour
components in an image.
¾ Click on the Create new fill or adjustment layer icon 11 at the bottom of 11
the Layers palette and select Hue/Saturation to open the corresponding
dialogue box (Figure 18):
24Scanning and optimising images using Photoshop (scanning-t1)
Edit dropdown
options
Eyedroppers
Original input
colour ramp
Output colour
ramp
Figure 18 - the hue/saturation dialogue box
The two colour spectrum ramps at the bottom of the Hue/Saturation dialogue box
provide a visual clue as to how the colours are being mapped from one colour to
another.
The Edit dropdown menu at the top defaults to Master, which means any
adjustment will affect all the colours in an image. The other six options (eg Reds,
Greens, Blues, Cyans, etc.) allow you to narrow the Hue/Saturation adjustments
to predefined colour ranges. You can also redefine these ranges using the
eyedroppers or markers between the colour ramps.
¾ In the Edit dropdown menu box, select Reds to start with.
¾ Adjust the Hue, Saturation and Lightness by dragging the sliders left or right or by
entering a value in the corresponding box (-180 to +180 for Hue and –100 to +100
for Saturation and Lightness).
¾ Repeat with other colours – notice that some may have little effect, which indicates
that these colour ranges are not present in the image.
¾ Click OK once you are satisfied with the results.
25Scanning and optimising images using Photoshop (scanning-t1)
Task 5 Sharpening an image
Objectives To sharpen an image.
Comments Photoshop provides four sharpening filters – Sharpen, Sharpen More, Sharpen
Edges and Unsharp Mask. Unsharp Mask is the one that gives you the most
control.
The Unsharp Mask works by increasing the contrast between pixels. Unlike tone
and colour adjustments, Unsharp Mask is applied to the Background layer (or
even better a copy of the Background layer), that is the layer containing the original
image.
Creating a Background copy
5.1 Create a copy of the Background layer:
¾ In the Layers palette, drag the Background layer onto the Create a new 12
layer icon 12 to make a copy of it. It will appear as a new layer as showed in
Figure 19:
Figure 19 - creating a copy of the Background layer
Creating a copy of your background image protects the original image because it is
easier to delete a layer rather than undo changes to the background image.
Applying the Unsharp Mask
5.2 Sharpen the image:
¾ Make sure the Background copy layer is selected
¾ In the Photoshop Filter menu, choose Sharpen / Unsharp Mask.
In the Unsharp Mask dialogue box (Figure 20) you can set three parameters:
• Amount controls the amount of sharpening applied to the edges (1% to 500%).
Values up to 50% produce subtle effects; values between 50% and 250%
produce moderate effects.
• Radius controls the depth of pixel along the high-contrast edges that are
changed. Values of up to 2.0 produce acceptable sharpening.
26Scanning and optimising images using Photoshop (scanning-t1)
• Threshold sets a level for the minimum amount of contrast between pixels an
area must have before it will be modified. Use a low value to apply the filter more
generally throughout the image.
Figure 20 - the Unsharp Mask dialogue box
¾ Experiment with the different settings described above and observe the changes to
the image.
As a general rule, apply an amount of between 200% and 300%, a radius of
between 0.5 and 2.0, and a threshold of between 0 and 10.
Note Sharpening for output should be applied at the end of a Photoshop session and after
the image has been resized to the final print size.
Saving the image in the Photoshop format
5.3 Save a copy of your image in the Photoshop format.
¾ Go to File / Save As.
¾ In the Save In box of the Save As window, go to C:\USER\Scanning\, keep the File
Name (it should be egypt_mural), and in the Format box select
Photoshop(*.PSD,*.PDD).
¾ Click on Save.
Note The reason for saving in the Photoshop format is that it will preserve all the layers,
which will allow you to make further changes to them at a later stage.
5.4 Make a copy of egypt_mural.psd:
¾ Choose the Image / Duplicate command and accept the suggested name
egypt_mural copy.
¾ Close egypt_mural.psd.
27Scanning and optimising images using Photoshop (scanning-t1)
Flattening an image
5.5 You are now going to ‘flatten’ the image (that is, merge the layers) and save this
new file as a TIFF image.
¾ Click on the black pointed arrow in the top right hand corner of the Layers palette
and click on Flatten Image in the pop-up box (Figure 21):
Click here to open the
Layers palette popup
menu.
Figure 21 - flattening an image
Note You could also use Flatten Image in the Layer menu.
¾ Go to File / Save As.
¾ In the Save In box of the Save As window, go to C:\USER\Graphics\, in the File
Name box replace the suggested file name with egypt_mural, and in the Format
box select TIFF(*.TIF).
¾ Click on Save.
¾ In the TIFF Options pop-up window, make sure IBM PC is selected and that LZW
Compression is unchecked.
¾ Click on OK.
28Scanning and optimising images using Photoshop (scanning-t1)
Task 6 Resampling an image
Objectives To resize and/or resample an image.
Comments There are times when you will want to modify the size of an image. When preparing
an image for screen display, you do this by resampling – or interpolating – the
image.
6.1 Make a copy of egypt_mural.tif:
¾ Open egypt_mural.tif (it may already be opened).
¾ Make a copy of it using the Image / Duplicate command and give it the name
resample.
6.2 Set the rulers:
¾ In the View menu, select Rulers.
¾ Next right-click anywhere on the ruler and select Pixels.
6.3 Prepare to resample the image:
¾ Go to Images / Image Size to open the Image Size dialogue box (Figure 22).
Figure 22 - the image size dialogue box
¾ Select Resample Image at the bottom if it is not already selected.
Note When Resample Image is selected, the Pixel Dimensions box, at the top,
becomes active. This allows you to change the pixel dimensions of the image.
¾ Check that Constrain Proportions is also selected.
Resampling up
Interpolating up is a process that consists of adding new information (pixels) to an
image in order to increase its dimensions or resolution, or both. The file size
increases as a consequence. This process is useful in cases where you cannot
rescan the original at the correct settings.
29Scanning and optimising images using Photoshop (scanning-t1)
6.4 Increasing the Pixel Dimensions of the image:
¾ Select Bicubic Smoother as the interpolation method from the drop-down list next
to the Resample Image check box.
Note Bicubic Smoother is the ideal choice when making the image bigger.
¾ If you want to increase the physical dimensions of the image without changing the
resolution, enter a higher value (for example 800) in the Pixel Dimensions Width
box.
Observe the changes in the Document Size options: the Width and Height have
increased, but the Resolution is unchanged.
¾ Click OK and look at your resampled image.
¾ Undo the changes that you have just made (Hint: use Edit / Undo Image Size).
6.5 Increasing the image Resolution:
¾ Return to Image / Image Size.
¾ If you want to increase the image resolution without changing its physical
dimensions, enter a higher value in the Resolution box (for example 300).
Observe the changes in the Pixel Dimensions options: the Width and Height have
increased accordingly.
Note There is a simple rule to help you calculate the relationship between pixel
dimension, resolution and physical dimension:
pixel dimension = physical dimension (inches/centimetres) x resolution (points per
inch/centimetre)
¾ Click on OK and look at your resampled image.
¾ Undo the changes that you have just made.
Warning! Resampling up is a compromise solution since all you do is add pixels to the image
without increasing the quality and detail. You may need to use the Unsharp Mask
filter to compensate for blurring which may occur due to the interpolation process.
You will obtain better results if you can rescan the image at the right size and
resolution for its intended use.
Resampling down
Interpolating down consists of discarding pixels and results in a smaller file size.
There are two ways of achieving this: either by decreasing the resolution or by
decreasing the dimensions of the image.
6.6 The procedures are the same as for resampling up:
• If you want to reduce the file size and the total number of pixels while retaining
the physical dimensions, enter a lower value in the Resolution box,
• If you want to reduce the physical dimensions while keeping the same
resolution, enter a lower value in either the Document Size Width or Height
entry box
Interpolating down is particularly useful when you want to create a thumbnail image
for a Web page.
Note A thumbnail is a small image that downloads quickly and can link to another page
containing the full size image. The advantage of using thumbnails for large images
is that users of your site can decide whether to view the larger images (and
therefore wait for them to download) or not.
30Scanning and optimising images using Photoshop (scanning-t1)
¾ Open the Image Size dialogue box again, make sure the Resample Image check
box is selected and select Bicubic Sharper from the dropdown list.
Note With Bicubic Sharper, the scaled down image will retain more detail and sharpness.
¾ Set the Pixel Dimensions Width to 150 and observe the changes to the Document
Size dimensions. Click on OK.
6.7 Save the thumbnail image:
¾ Go to File / Save As. Enter egypt_mural_thumbnail in the File name box and
choose JPEG (*.JPG; *.JPE) in the Format box. Make sure you are saving in
C:\USER\Scanning\, and click on Save.
¾ In the JPEG Options dialogue box (Figure 23), move the Quality slider in Image
Options from small file to large file (alternatively you could use the entry box or
the dropdown menu).
Figure 23 - JPEG saving options
¾ Under Format Options, select Baseline ("Standard").
Note Baseline ("Standard") is the most universally understood JPEG format,
Baseline Optimised will often produce a slightly more compressed sized file, but
some web browsers may not be able to read it correctly,
Progressive creates a file that will download in an interlaced fashion – the image
downloads in a series of passes and appears blurry at first, until it gradually comes
into focus.
Notice the changes in the Size box at the bottom, it tells you how long your file will
take to download at different connection speeds – select 56.6Kbps which is the
most common telephone modem connection speed.
¾ Settle for a high quality (for example 10) image and click on OK.
Note JPEG is a compressed format widely used for Web images. We cover image
formats in more details in Task 6Task 7.
31Scanning and optimising images using Photoshop (scanning-t1)
Checking the print size of an image
You can also use the Image Size dialogue box to check the print size of an image at
different resolutions without resampling it.
¾ Reopen egypt_mural.tif if you closed it and go to Image / Image Size.
¾ In the Image Size dialogue box, uncheck the Resample Image option – the Pixel
Dimensions options will grey out and become un-editable (Figure 24):
Figure 24 - Image Size dialogue box with Resample Image option off
¾ Change the Resolution (for example try 225 and 300 pixels/inch) to see the
changes to the Document Size Width and Height. This is useful to check the size
of a print out of your image at different resolutions.
¾ Go to File / Print with Preview to get an idea of the print size in relation to an A4
sheet of paper.
Note If you find image sizing confusing, use the Resize Image Assistant wizard located
in the Help menu to guide you. It can be used to resize images both for print and for
the web.
32Scanning and optimising images using Photoshop (scanning-t1)
Task 7 Optimising an image to a suitable format
Objectives To save an image in a suitable format for its intended purpose.
Comments There are many image/graphic file formats to choose from. However you don’t need
to know them all. On this course you have used three different formats so far (TIFF,
Photoshop and JPEG). We will introduce a fourth one, GIF, which is a popular
format for screen display.
Let’s start with a brief summary of four common file formats used on this course:
• TIFF: The most common cross-platform format for images. TIFF is the format of
choice for scanned images and archival purposes because it keeps all image
data intact. The downside is the large file size that makes it unsuitable for the
Web.
• PSD: This is Photoshop’s own file format. For flexibility in what you can do with
the file in the future (all layers are preserved), it’s a good idea to save a working
copy of your image in this format.
• JPEG: This is one of two standard compression formats used for preparing
images for the Web (the other one being GIF). It offers a smaller file size than
TIFF and is the format of choice to compress photographic images for the Web.
• GIF: This is the other image file format used for preparing images for the Web. It
is mostly used for saving logos, typography, etc. It is an 8-bit colour display mode
that indexes specific colours to each of the 256 (or fewer) numeric value.
7.1 Open your egypt_mural_after.tif again if it's not already open.
¾ Go to File/Save for Web to open the Save For Web dialogue box (Figure 25) and
click on the 4-Up tab in the top left corner if necessary.
4-Up
Figure 25 - the Save For Web dialogue box
33Scanning and optimising images using Photoshop (scanning-t1)
Saving as a GIF
7.2 In the 4-Up view, select one of the preview images and set the format to GIF (Figure
26)
Preset file format
dropdown
File format dropdown
Colour reduction
algorithm
Dither algorithm
Figure 26 - saving options for GIF format
¾ Try out the various options (Lossy, Colors, Dither, etc.) and observe the 13
changes to the GIF preview image – it may help if you zoom in using the
Zoom Tool 13 in the top left.
Notice the changes to the file size at the bottom of the selected preview image as
you change the settings.
Saving as a JPEG
7.3 Select the top right image and select JPEG from the format dropdown box (Figure
27):
Preset file format
dropdown
File format dropdown
Quality setting slider
Quality setting
dropdown
Figure 27 - saving options for JPEG format
¾ Then set the quality to Maximum (100).
¾ Select the bottom left image then select JPEG as format and set the quality to High
(60).
34You can also read